Reduce your react-native android app size
19 July 2020
By 55% with android app bundle (.aab)
One of the many things that bother me after my React Native app went public is the app size.
Big app size is not a show stopper to continue adding new features to my app, nor it causes anything bad.
So, it has always been the least priority to work on that.
Some say it costs a bit of performance, if the app size is too big.
However, it isn't really critical for any newly launched app for a premature optimization, on the app size.
I've always wanted to fix it (when I have the time), and I think now is the best time, because I can do it for
multiple projects that I am juggling, with the same optimization trick.
And, it's really simple.
NOTE: This is an Android only optimization.
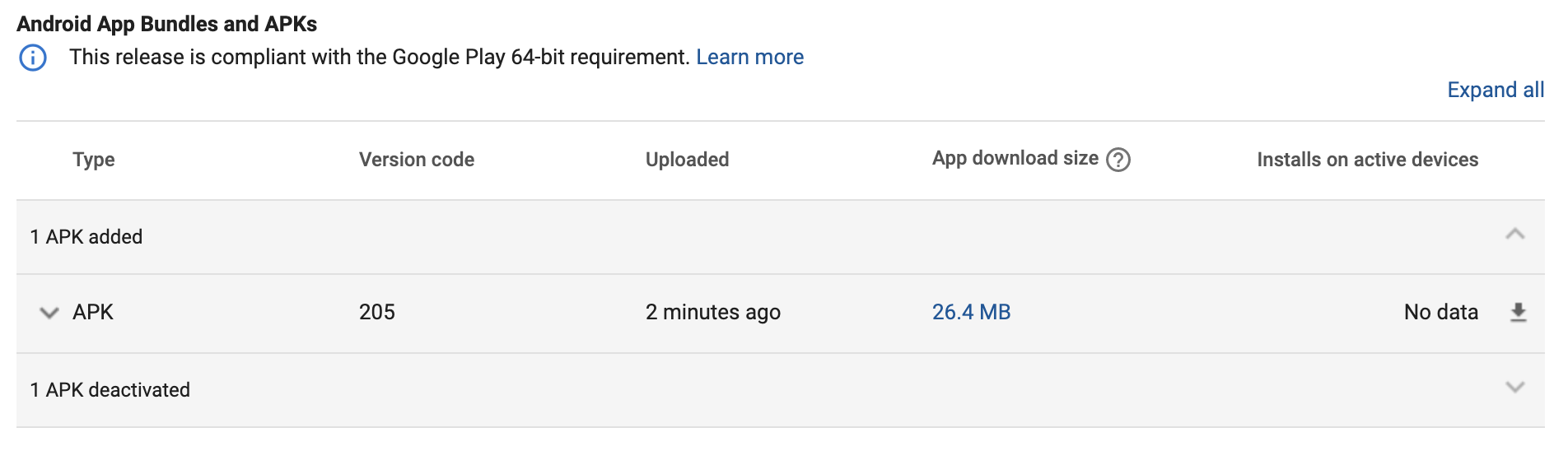
Before

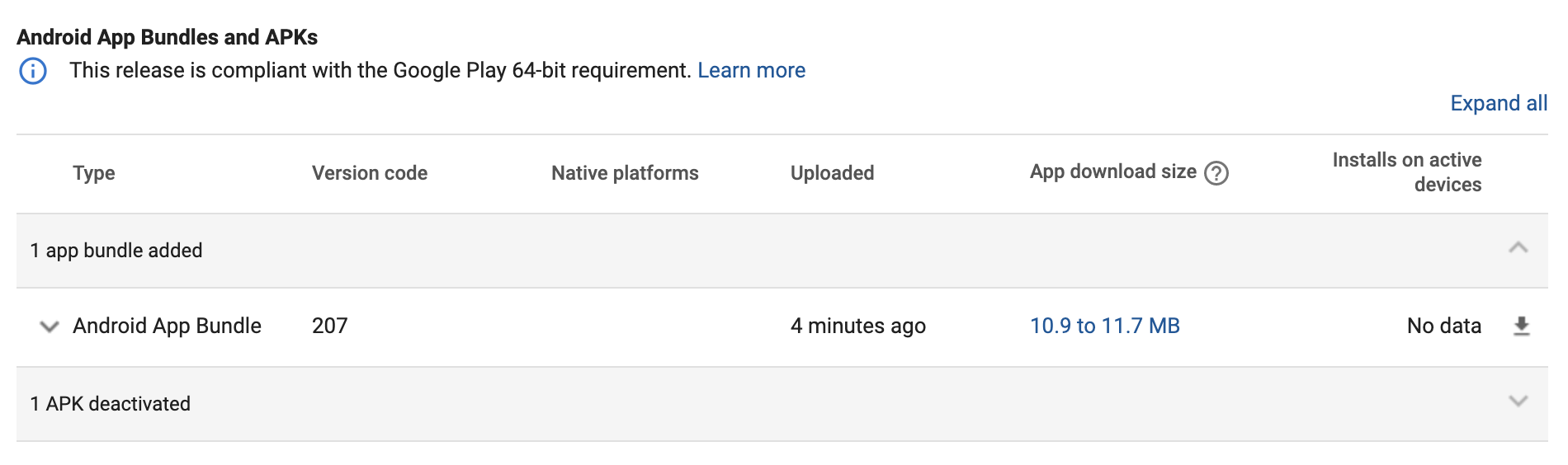
After

You can do it with any ONE of two ways below:
1. Android app bundle
Simply change your build process from
./gradlew assembleRelease
to
./gradlew bundleRelease
The output will be .aab file instead of .apk file.
Note that the .aab file will not have any significant file size changes compared to the .apk file.
The reduction in size will only be visible after uploaded the .aab file to Play Store.
2. Separate Build by CPU Architecture
In your project's android/app/build.gradle file.
Update the following setting.
def enableSeparateBuildPerCPUArchitecture = true
splits {
abi {
...
enable enableSeparateBuildPerCPUArchitecture // be sure to enable here as well
...
}
}
Continue to build the apk as usual.
The output will be multiple .apk files (usually 4).
Each of the .apk file will have significant reduction in app size.
Upload all of them to the Play Store for submission.
Worth to note that, the universal '.apk' file will not be built.
(The one that support all architecture, thus the heavy size.)
If you want it to be in the output apk, along with the others, change the following setting.
splits {
abi {
...
enable enableSeparateBuildPerCPUArchitecture
universalApk true // If true, also generate a universal APK
...
}
}
Then you will have 5 .apk files in the output folder.
Read about why enabling the universalApk below.
Which one to use
For most of us, switching to use Android App Bundle (aab) is painless.
Thus, recommended to use it.
However, here's are some of the things to consider.
1. Firebase App Distribution does not support (.aab) at the moment.
If you use Firebase for internal distribution, you might want to use Separate Build by CPU Architecture approach, together with universalApk enabled.
What you can do is, use universal apk file for distribution, and the separated .apk files for Play Store submission.
So, what about if you are using .aab file? How can you distribute the app for internal testing?
Well, if there are no existing tools that are already integrated into the app, and need to cater for it, then you might want to consider using Play Store's distribution track.
You can setup automated process to upload the .aab file after building it to the Play Store track.
This require owner access though.
2. The reduction in size for both approaches are almost identical.
From what I can tell, after experimenting with both approaches, and using both ways for different apps, in production.
The size reduction benefit is almost identical. In both cases, I got more than 50% in size reduction.
So the size reduction is not much of a deciding factor. Which makes us move to the next point.
3. Concern on Android App Bundle's capabilities.
For most of the app out there, App Bundle offer hassle-free switch.
While some of the use cases, it might be more complicated to maintain.
If you are not sure, refer to official documentation of Android development.
If you are not convinced, your app doesn't have defined scope and complexity, or your app might grow to eventually having very complicated/advanced use cases, you can stick to separated '.apk' approach.
Otherwise, using .aab is recommended.
Well this post is not going to elaborate the differences of '.apk' and '.aab', but it is worth doing your research about the topic.
Conclusion
With that said, you will have your Android app with very much reduced size by now!
For my apps, over 50% in reduction.
Cheers!
and
Happy coding!