Going offline with Realm database
A different approach
I published an app.
As a first version, it allows users(mostly me) to check for train schedule in the app.
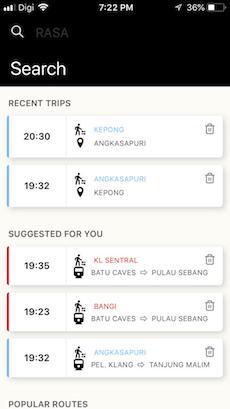
It looks like this, as of current writing of this blog.

API - The initial approach
Well, it is a straight forward app, get the following from user selection:
- origin station
- destination station
Then compute the upcoming train and display the time.
Withtout much thought, I created a few APIs, plugged it to the app and start displaying data.
Everything was fine.
Until when I am setting up for production environment, I realized I couldn't utilize the free tier of Amazon Web Services anymore(expired soon).
I made a quick look up on AWS cost calculator, and roughly have idea what it means for setting up the production server(financially).
For an app I always wanted to build, for me and my friends' own convenience(I used to always missed the last train), it is going to be ongoing cost as long as it runs.
Since the app is not going to make enough revenue to cover it's own cost of running, I needed an alternative.
Enter offline app
I paused the development and thought about the alternatives for a bit.
It became obvious to me that the app just need access to the database of timetables, routes, and stations in order to work.
And if I can have all those data in the device, I don't need API for that.
So the idea is to use a database in the app, serve the data from it, and let it work offline.
And this approach does provide a few benefits.
- Zero cost for maintaining server
- No backend work required (API, database, devops)
- I can use the app offline
Realm database in action
Why realm db?
Well it's mainly because of the support for react-native app out of the box.
It is well documented, offline-first(as promoted), full-fledged mobile database and is performant, have open source version, and the list goes on.
Why not redux-persist?
We are talking about 3000+ objects to be stored and accessed, and I think it is not a good idea to use redux-persist in this case (after browsing through their Github issues and quick research for the suitable tools).
Turns out to be a good choice for the work.
With a major roadblock before publishing the app, but is solved.
Database initializing time
So it took about 24 seconds to initialize a realm db to load all the schema and their respective seed data I needed for the app.
I have a splash screen shown while initializing it, but it's just too long to wait.
So in a hurry to publish the app as soon as possible (as I did it during a weekend, and weekday will be busy for other works), this is something that will potentially stop the desire to publish the app before the weekday comes.
It is as if there is only me is having the issue and after revising the documentation over and over again, there is an alternative.
What we can do in this case is, we can let Realm to read from existing database and use it.
Perfect!
So I have a copy of the initialized database(basically a .realm file), direct it to Realm when opening database and that's it!
We don't have to seed the data everytime the app launches! The data is ready to be used.
Now the app started working offline, and it is just the beginning of offline-first app journey.