Updates:
Expo now supports creating custom native module and lots of other cool features. Be sure to check it out.
Or read about Why I Now Choose Expo Over React Native CLI.
In today's topic, we will cover the details you need to know to make the decision.
Whether to use
create-react-native-app MyAwesomeApp
or
exp init HelloExpo
or
react-native init VanillaRN
create-react-native-app (CRNA) was introduced to the community on March 13, 2017.
With the intention to make developers life easier without have to deal with native dependencies in Xcode or Android Studio.
Here is how you typically starts and run a new project with CNRA.
create-react-native-app MyCRNA
cd MyCRNA
yarn start
i
You get your iOS simulator running within minutes from project initialization and are ready to start coding right away.
While not having to open Xcode and run the project from there is nice, it's not the idea of using CRNA we are talking about here.
It's worth mentioning that we can run new project on iOS simulator/Android emulator because of these commands, which available to any ways of creating the project.
react-native run-ios
react-native run-android
What we need to appreciate that the beauty of creating project with CRNA is we are able to leverage on Expo's cool features(from Expo SDK, included during initialization).
Here's two of them that I am highlighting:
- Access to Expo SDK API
- Run project on real devices without hassle
1. Access to Expo SDK API
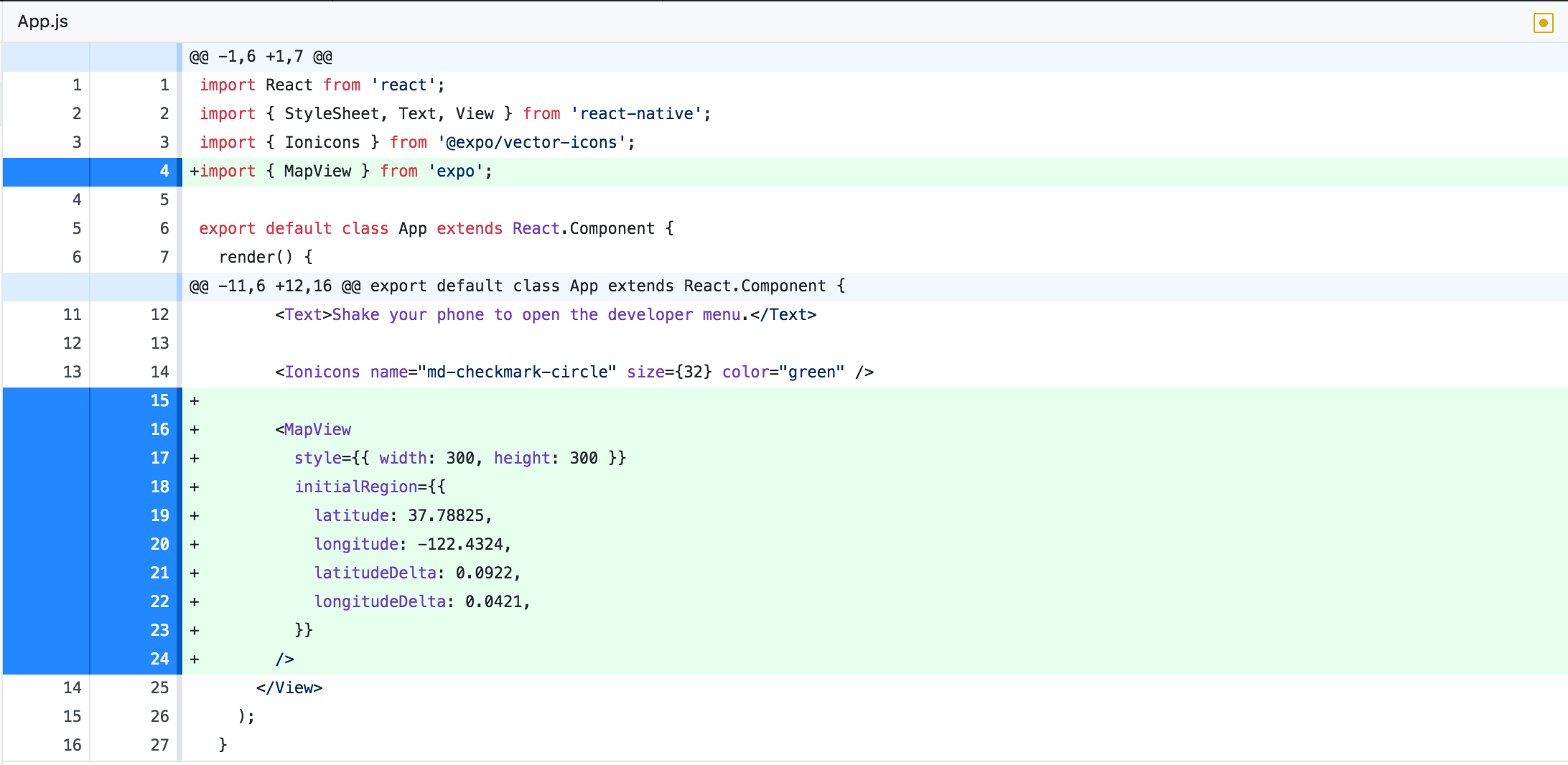
Notice the amount of work to add vector icon and MapView with Expo.
- Add icon
![]()
-
Add MapView

-
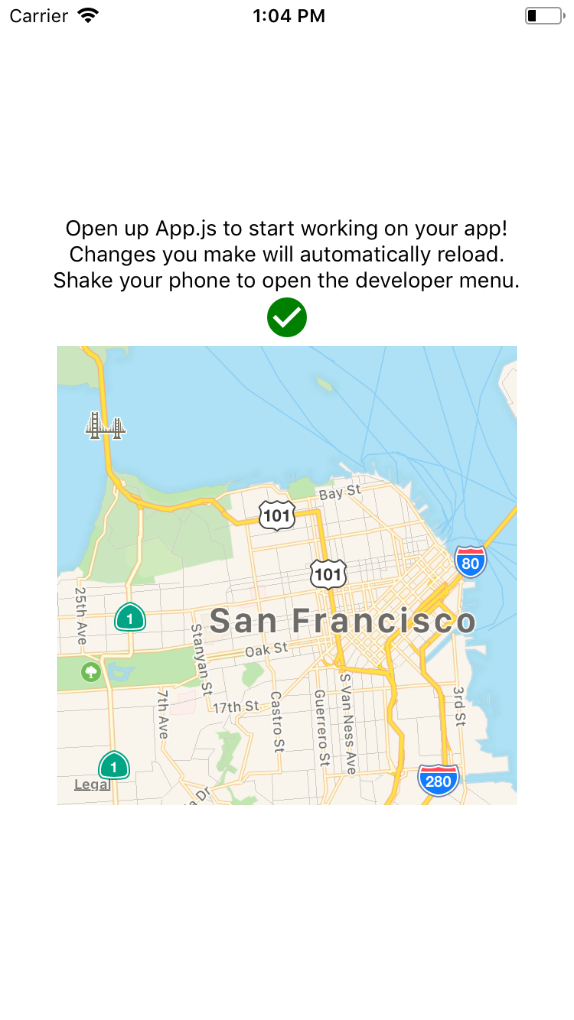
Output

Without having to link native libraries, we are now able to use
import { Ionicons } from '@expo/vector-icons';
which is built on top of react-native-vector-icons
and
import { MapView } from 'expo';
that built by airbnb/react-native-maps
If you are not convinced that this will save a lot of your time, try go through the installation instructions for react-native-maps and react-native-vector-icons.
2. Run project on real devices without hassle
All you need to do is scan QR code from your console(provided after yarn start) using Expo client app and you are good to go.
No cable connection needed.
Plus, you can share the link to others to start testing the app, just need an Expo client installed.
As of the writing of this topic, I am running Expo client version 2.4.7 on my iOS device, and we can't scan the QR code from the app anymore to open the project.
More about the changes here.
Alternatively, you can send link to open the project via SMS or Email.
Or, you can still scan the QR code via your device's camera, and it will still prompt to open the project in Expo client.
CRNA or exp
We have been talking a lot about Expo now, although it is a CRNA project.
Why use CRNA when it's using Expo under the hood?
Or should I use Expo instead?
A simple summary for the differences between CRNA and exp are:
- CRNA does not require an Expo account
- Expo project provides built binaries for app / play store distribution. (For CRNA app, we need to detach the app)
- Expo has some API that are not available on CRNA, like Push Notification.
Well if that doesn't give you enough of details for making a decision.
I would say go for Expo to access the Expo ecosystem and ways of distributing app.
Expo is excellent for development and testing(distribution with just sharing link/QR code).
Both CRNA and Expo are beginner friendly. You can start building apps with all the tools that is available to date, without knowing much about native development.
And when you are getting better in developing in React Native, try move to use vanilla React Native project with react-native init.
react-native init
Expo/CRNA has it's limitation, and it is when you need to link native modules or write custom native code that are not supported by Expo.
So far using react-native init is my favourite.
It could be overwhelming at first dealing with native dependencies, Xcode and build binaries on your own. But you are in control.
Eventually when you app is complicated enough or have some unique feature that are not in the list of supported libraries by Expo, you need to detach/eject your Expo app.
You have more works setting up app distribution with services like TestFlight(iOS) or Fabric(iOS, Android),
but it is getting easier with tools like fastlane
Also you can setup CI/CD for test automation and distribution when you have more control over your build process.
While it is not necessarily that it is required for all apps(especially prototypes or MVP) to have a CI/CD service, that could be the way to go forward beyond MVP phase.
Conclusion
react-native init is my favourite tool, giving more controls over the build process and flexibility to add custom modules without going through detachment of app from Expo/CRNA.
That's just my personal preference.
Expo and CRNA are great and definitely fun to work with for experimenting features and libraries. And is going to keep improving with the effort of great team behind the project.
I will share about some of the features that require custom code that made me stick to react-native init when working on new project to stay flexible with the implementations.
Stay tuned.